繼上一篇提到開啟 JIT 模式有許多優點,今天威爾豬就來淺談這個有點厲害的新即時編譯器到底有啥了不起。不過目前這項功能類似搶先試用狀態,而且 Tailwind CSS v2.1 以上版本才支援,未來應該還會陸續強化或變動,咱們靜觀其變吧。
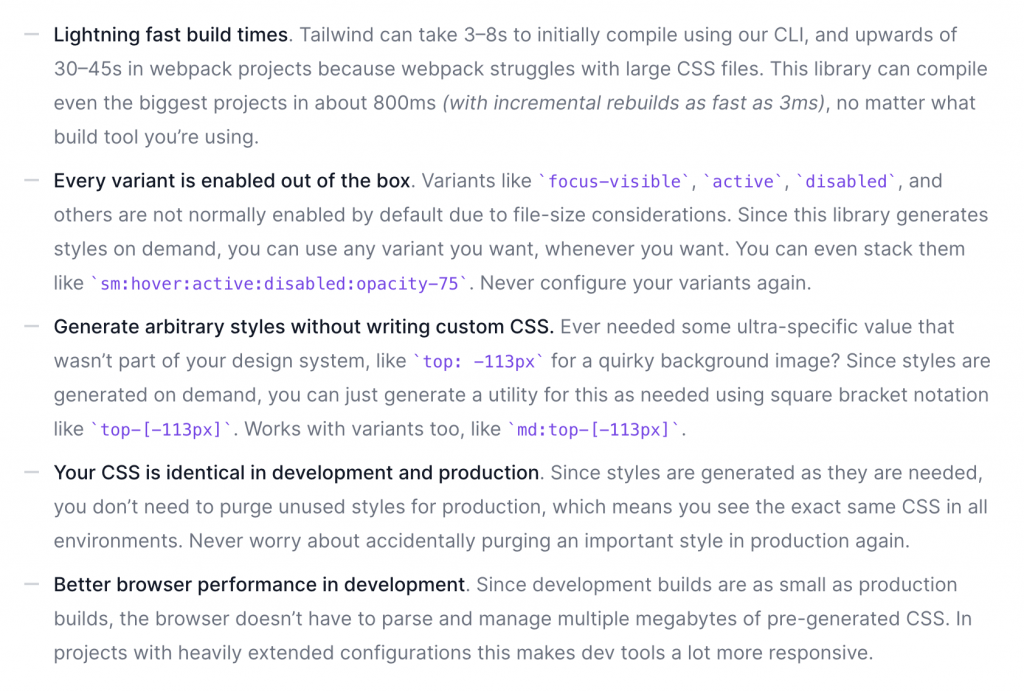
先來看看官網說了哪些優點:
這邊寫幾個威爾豬比較有感的優點:
編譯時間飛快
在上一篇有看到編譯所需的毫秒數,一般需要 3000-8000 毫秒,如果使用 webpack 等工具則會用更多的時間來編譯,而開啟 JIT 模式,任何建構工具都可以約在 800 毫秒內完成,不得不說有開啟跟沒開啟速度真的差別太大了。
開發模式和產品模式的 CSS 是一樣的
不用擔心開發模式有哪些未使用的樣式沒清除,或是產品模式意外刪除了樣式,而且開發中的文件大小也不會異常肥大,開發時效能並不會和正式上線區別很大。
可隨心所欲使用任何狀態變化模式 (variant)
以前版本因為檔案大小的考量,並非所有的狀態變化模式都預設在功能中,要使用 active、disabled、hover、focus 等狀態變化模式,就必須到 tailwind.config.js 裡進行配置,現在只要開啟 JIT 模式,隨便用啦,都不用再次配置。
原則上官方建議讓
tailwind.config.js保持的越小越好,並且僅寫入想客製化的部分就好。但如果有同學想看 Tailwind 完整的預設設定檔,可以在終端機輸入指令:npx tailwindcss init --full(記得先備份好,不然可能會把你的設定檔覆蓋掉)。
我們可以這樣寫狀態變化模式:
<button class="disabled:opacity-50">我是按鈕</button>
也可以這樣堆疊狀態變化模式:
<button class="md:disabled:focus:hover:opacity-50">我是按鈕</button>
無需自定義 CSS 即可生成任意樣式
這也是威爾豬很愛的功能之一,完全直覺,有時設計稿會出現奇怪的 px 數值 (撇除設計師或軟體手誤),是無法用定義的倍數設定來代替,就必須在 CSS 另外寫入,例如:margin: 23px;,現在只要在 HTML 的標籤使用 [任意數值] 設定 class 名稱就可以了,例如: m-[23px],是不是很神奇。
這功能雖然方便,但不要亂用,除了會讓原始碼看起來很噁心之外,還會讓 CSS 檔案變大,盡量還是使用 Utilities 的方式來撰寫,不然就失去 Tailwind 原本的用意了。
我們可以這樣設定圖片大小:
<img class="w-[598px] h-[742px]" src="...">
也可以設定位置:
<img class="absolute top-[-38px] left-[47px]" src="...">
甚至連顏色也可以設定:
<p class="text-[#FED439]">Hello Tailwind<p>
❌ 不能使用 JS ES6 模版字符串連接:
<div className={`mt-[${size === 'lg' ? '45px' : '20px' }]`}></div>
❌ 不能使用 Vue 之類動態值計算:
<div class="bg-[{{ myColor }}]"></div>
❌ 不能在中間使用空白:
<div class="h-[calc(1000px - 5rem)]">...</div>
最後,啟用 JIT 模式非常簡單,就只要在 tailwind.config.js 文件中設定 mode: 'jit' 就好了,不過記得一定要搭配 perge 中的路徑做編譯使用,不然寫的 Tailwind 沒有編譯出來,就完全無效了。好了~咱們明天見。
